Создание порталов и телепортеров
Создание порталов и телепортеров
Введение
Одной из интереснейших особенностей движка Unreal являются порталы. Порталы - это такие зоны, при входе в которые, Вы оказываетесь в другой "портальной" зоне. Однако порталы не только перемещают игрока в пространстве (чего же тогда тут интересного - телепортеры появились еще в Doom'e), но и позволяют видеть все, что происходит в другом портале, стрелять сквозь портал. В общем, портал - это такая "дыра", концы (или начала
 которой могут находиться в совершенно разных местах, некое "окно" в другое место.
которой могут находиться в совершенно разных местах, некое "окно" в другое место.Устройство
Как я уже сказал, портал это особая зона. Зона эта называется Warp Zone, и чтобы ее создать, нам нужен объект WarpZoneInfo. Ну а поскольку зона портала должна вести игрока в другой портал, то таких зон надо две. Итак, все, что нужно для создания порталов - это два постамента (или два окна, или две дыры - это ограничено только Вашей фантазией), внутри которых имеется по одной Warp Zone.
Собственно создание порталов
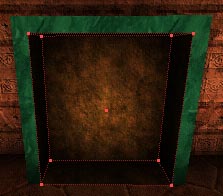
Сначала сделайте две не соединенных между собой комнаты любых размеров, желательно отличающихся друг от друга. Поместите в одной из них PlayerStart. Теперь приступим к созданию порталов. Для начала создайте в каждой комнате два примерно таких постамента:

Постамент сделан из двух брашей - большого куба 192x192x64 и вырезанного из него куба поменьше - 176x160x48. Ну а теперь мы добавим в каждый постамент по зоне. Сначала отделите пространство внутри постамента поверхностью. Текстуру для поверхности можно выбрать либо из файла GenWarp.utx либо из какого-нибудь *FX.utx. Я, например, выбрал текстуру Pad_FX из файла Old_FX.utx (она лежит в группе Effects). Не забывайте, что поверхности надо добавлять кнопкой Add Special Brush. В окне Add Special Brush выберите параметры Regular, 2-sided, Transparent, Zone Portal. После добавления поверхности выберите ее, нажмите правую кнопку и откройте окно свойств поверхности. В закладке Effects отметьте флажок Unlit. Проделайте то же самое с другим постаментом. Теперь добавьте объект Info.ZoneInfo.WarpZoneInfo внутрь каждого постамента. Выберите один из объектов WarpZoneInfo и откройте окно его свойств. Раскройте строку WarpZoneInfo и найдите два параметра, ThisTag и OtherSideURL. ThisTag - это имя данного портала, OtherSideURL - это имя портала, в который ведет данный портал. Так что поставьте ThisTag=portal1, OtherSideURL=portal2 у одного портала и ThisTag=portal2, OtherSideURL=portal1 у другого портала. Теперь перестройте уровень и запустите игру. По идее, все должно работать. Однако, лично у меня в Unreal Tournament часто возникают странные глюки с порталами, вроде мерцания или эффекта HOM (Hall Of Mirrors). Причем в Unreal все в порядке. Как Вы (наверное) видите, сквозь порталы можно спокойно видеть, слышать, стрелять. Однако (глюк), нельзя стрелять из "мгновенных" видов оружия (Enforcer, Automag, Minigun etc.) - выстрелы "застревают" в портале.
Создание телепортеров в стиле UT
Как Вы, может быть, уже заметили, на стандартных картах UT порталов нет. Вместо них в UT используются телепортеры вот такого вида:

Телепортеры - это уже не порталы, они устроены намного проще. Это просто объекты, которые перемещают игрока в пространстве. Сквозь них нельзя стрелять, видеть, слышать и т.п. При помощи телепортеров можно только перемещаться. Телепортеры создавать намного проще, чем порталы - ведь для них не надо никаких постаментов и зон, каждый телепортер - это отдельный объект. Для того чтобы добавить телепортер в уровень, добавьте объект (а точнее два) NavigationPoint.Teleporter.VisibleTeleporter. Теперь откройте окно свойств телепортера. Найдите параметр Events->Tag. Это имя данного телепортера, напишите там что-нибудь вроде "teleporter1". Теперь найдите параметр Teleporter->URL. Это имя того телепортера, в который Вы телепортируетесь. Наберите там "teleporter2". Теперь смените Tag и URL второго телепортера на teleporter2 и teleporter1 соответственно. Все, телепортеры готовы, можете проверить.
Создание невидимых телепортеров/выходов с уровня
Иногда требуется добавить телепортер так, чтобы его не было видно (см. карту CTF-Face), для этого вместо VisibleTeleporter надо добавить просто NavigationPoint.Teleporter. Все параметры точно такие же. Создать выход с сингл-плеер уровня на следующий - это уже сложнее. Для этого надо сначала добавить два Teleporter'а, первый в самом конце одного уровня и второй в самом начале следующего. Tag второго надо установить во что-нибудь типа "SecondLevelEntry". Теперь URL первого поменяйте на "SecondLevel#SecondLevelEntry?peer", где SecondLevel - название следующего уровня. То есть формат строки URL такой: "Имя_уровня#имя_телепортера?peer". Для чего нужен ?peer мне неизвестно, но в оригинальных уровнях он всегда присутствует.
Автор
Hruka
unrealscript.narod.ru
Информация
Добавил: Felix (Другие статьи пользователя)
Дата добавления: 26 Мая 11, 00:44
Категории: Unreal Tournament 99 - Моддинг
Статистика
, 2